While working with userforms, you sometimes end up with more controls than could fit on the screen. Altough you should try to keep the forms simple and uncluttered, well, there are circumstances where this is not possible.
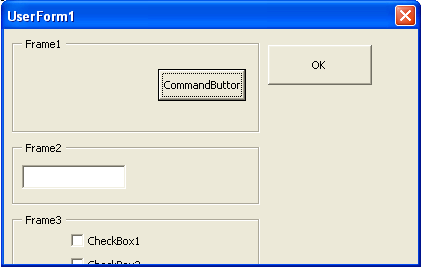
Consider a form with 3 frames, like the following.

As you can see, Frame3 is not completely visible. One possible solution is to use the Userform’s Scrollbars. The first thing that needs to be done is change the properites of the form, to display the vertical scrollbar, so change the
to
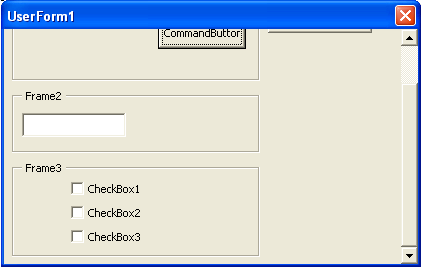
If you run the userform again, the scrollbar will appear, but it won’t work yet. That is because we still need to tell it how much we need to scroll. To do this, we change the ScrollHeightand/or ScrollWidthproperties. This form has a Heightof 200.25, so we need to set the ScrollHeightproperty to a value larger than this. Setting it to 215.25works fine, as you can see in the image.

Much more functional with the scroll bar down the side. Pity it still looks crap.
Great! Exactly what I needed. Cheers.
Hi Juan Pablo Gonzalez,
Thanks for your valuable suggestion, It works fine. This is what I need, however this solution is not provided in most of the url’s.
Regards,
Vasanth
Thank you, Juan. This helped me out. I had forgotten this entirely.
Thanks, this worked in part but I still can’t scroll all the way to the bottom of my form – it’s quite long. The form height is currently 800.25 and I set the scroll height to 900. Any other suggestions?
Never mind I figured it out. I just increased the Height to 1900 and it works just fine.
For each ct in controls
If ct.top+ct.height gt; Me.height – 6 then me.height=ct.top +ct.height+6
Next
End Sub
I found this as I was in a fix at work. Thanks for posting it as I was able to sort out my form.