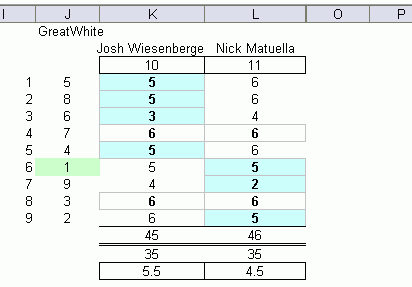
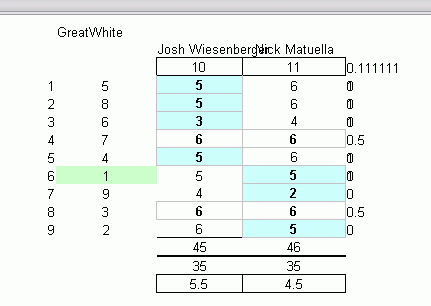
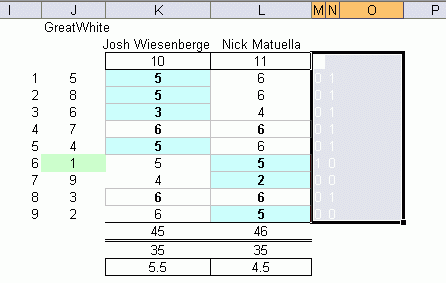
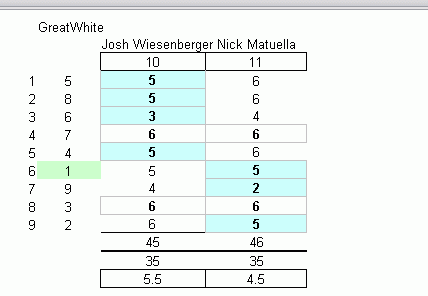
When I save my Excel workbook as a webpage, my hidden columns are no longer hidden when viewed in Firefox. It seems to be OK in IE6.


I unhid the columns, turned the font white, made the columns thin, and it seems fine.


I know some of you are against white-font-on-white-fill hiding, but I think it’s appropriate in this case.
I think Firefox is trying to tell you something – don’t hide columns – and I agree. I would prefer to put working figures to the right or below, label and format them tidily, and maybe make the font gray so the text is a bit faded. Then it’s clear these are working figures.
I would never ever (ever) use white on white. Too easy for a user to delete something by accident. Too hard for a user to see what is going on.
Do you have info about how it appears on Safari (just curious; I’ve been using that more than FF lately)
Do you know how to share Excel file to blogs/websites that can be shared by other users? Please help me..
Do you know how to share Excel file to blogs/websites that can be shared by other users? Please help me.. I like to share excel files that can be used by others as well.
Change the format of the cells you want to hide to “;;;” instead of white on white, and your problem is solved. Both Firefox and Explorer will not show them.
@dbb – Somehow agree that white on white is a bad practice if you either (a) don’t document that the region XX:YY of your sheet is for intermediate calculations and/or (b) don’t lock the region to avoid accidental changes. If you do, white on white or the “;;;” format are excellent ways to keep intermediate calculations without making the sheet visually crowded